Plaster sculpture
Wednesday, December 29, 2010
Experiment 137: Christmas experiment
Saturday, September 11, 2010
Experiment 136: A room with a view
Created in Camera Raw and Photoshop CS4
A "happy accident": I overdid the sharpening and liked how it interacted with the texture and noise in the image.
Friday, May 21, 2010
Experiment 135: Who's the child now?
Tuesday, May 18, 2010
Experiment 134: Waves of conscience

Created in Photoshop CS4
Experimenting with actions and transformations, and the Lens Correction filter!
Friday, May 14, 2010
Experiment 133: Bird of Paradise

Created using Photoshop CS4 Extended and Apophysis 2.02
Been a while since my last real experiment, but here's another. Hope you enjoy. At least I enjoyed creating it, and that's the main thing :)
Sunday, May 9, 2010
Dissection of an image
 Today I thought I'd dissect the above image (the header of my - hopefully - funny site http://www.alien-jobs.com/ ). Hopefully you'll find it interesting, and perhaps even learn a bit about Photoshop.
Today I thought I'd dissect the above image (the header of my - hopefully - funny site http://www.alien-jobs.com/ ). Hopefully you'll find it interesting, and perhaps even learn a bit about Photoshop. I don't remember the exact steps it took to arrive at this setup, but in any case, at the bottom there is a layer which looks like the above (it's actually two due to the process through which I ended up with this image, but it could be done with one layer). It might seem like a plain blue box, and that's the base, but at the edges there's a 1px stroke with a special gradient (you might have to look at the larger version to see it). You'll see later that it's made to fit the strokes around the menu bar while at the same time fitting with the tone of the rest of the header.
I don't remember the exact steps it took to arrive at this setup, but in any case, at the bottom there is a layer which looks like the above (it's actually two due to the process through which I ended up with this image, but it could be done with one layer). It might seem like a plain blue box, and that's the base, but at the edges there's a 1px stroke with a special gradient (you might have to look at the larger version to see it). You'll see later that it's made to fit the strokes around the menu bar while at the same time fitting with the tone of the rest of the header. The city is in overlay mode to fit in with the background color while still letting both light and dark values affect the end result. If you're interesting in knowing how I did it please leave a comment, but in short it's a simple Blender scene + some very basic Photoshop created planets in the background.
The city is in overlay mode to fit in with the background color while still letting both light and dark values affect the end result. If you're interesting in knowing how I did it please leave a comment, but in short it's a simple Blender scene + some very basic Photoshop created planets in the background. Here the menu bar background is added. It's just a shape layer with a solid color and a Gradient Overlay layer style to add some simple depth.
Here the menu bar background is added. It's just a shape layer with a solid color and a Gradient Overlay layer style to add some simple depth. Here's another subtle addition: two lines 2px wide, with a Gradient Overlay layer style that's adding the high-light in the center. The lines consist of two colors: one that's a brighter shade of the main color of the menu bar background, and the other is almost black. The almost black line is topmost on the top line and at the bottom of the bottom line. These small lines add some nice dimensionality, and now you can see where the gradient from the top image fits in the big picture.
Here's another subtle addition: two lines 2px wide, with a Gradient Overlay layer style that's adding the high-light in the center. The lines consist of two colors: one that's a brighter shade of the main color of the menu bar background, and the other is almost black. The almost black line is topmost on the top line and at the bottom of the bottom line. These small lines add some nice dimensionality, and now you can see where the gradient from the top image fits in the big picture. And now for the finishing touches: the type. The website name + slogan is in the font Andika Basic (can be downloaded for free from http://scripts.sil.org/andika ). The slogan has a simple Drop Shadow layer style. And the website name has got a slightly more complicated layer style. Easiest to see is the huge Outer Glow in Linear Dodge blend mode, but there's also a slight Drop Shadow and a 1px Stroke which together adds some dimensionality to the text. If you want to take a closer look at the later layer style feel free to download it: http://feneur.com/fdad/Alien_Jobs_Blue.asl
And now for the finishing touches: the type. The website name + slogan is in the font Andika Basic (can be downloaded for free from http://scripts.sil.org/andika ). The slogan has a simple Drop Shadow layer style. And the website name has got a slightly more complicated layer style. Easiest to see is the huge Outer Glow in Linear Dodge blend mode, but there's also a slight Drop Shadow and a 1px Stroke which together adds some dimensionality to the text. If you want to take a closer look at the later layer style feel free to download it: http://feneur.com/fdad/Alien_Jobs_Blue.aslTo install it go to Edit-->Preset Manager, then choose Styles from the drop-down list. After that it's just to click the Load button to the right and navigate to where you downloaded the file and select it + click ok and you have installed the custom layer style and can check it out and use it in your own projects.
Sunday, March 14, 2010
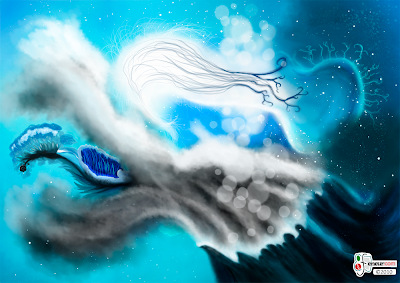
Updated Experiment: Blue elements (Underwater scene)

Created in Photoshop CS4 Extended using a Wacom Intuos 3
Thanks to some comments on Facebook I decided to work a bit more on this image, and this is the result of that. I think it's much better now, and hopefully those who suggested I'd work more on it will agree.
Wednesday, January 27, 2010
Experiment 132: Stairs

Created in Artrage 3.0.5 using a Wacom Intuos 3

Created in Blender 2.49
I wanted a background image for my new blog: oneruleaday.com [Discontinued, the image can still be interesting though.] and thought an image of stairs would be fitting. I first created a simple model in Blender to help me decide on an angle and lighting, and then used the render as a guide for the painting I created in Artrage. The Artrage painting was done with its new watercolor simulation, which in my humble opinion is great (Artrage 3 is the first version that's got the watercolor simulation so I'm sure it'll improve even more, and I wouldn't say my image is the best when it comes to showcase how realistic it is, but I still find it really nice to be able to do all these things in a computer program. It doesn't dry in the same way real paint does either so it's easier that way as well ;-) One don't get all these edges all over the place that one does in real life if one isn't quick enough.)
Subscribe to:
Comments (Atom)






